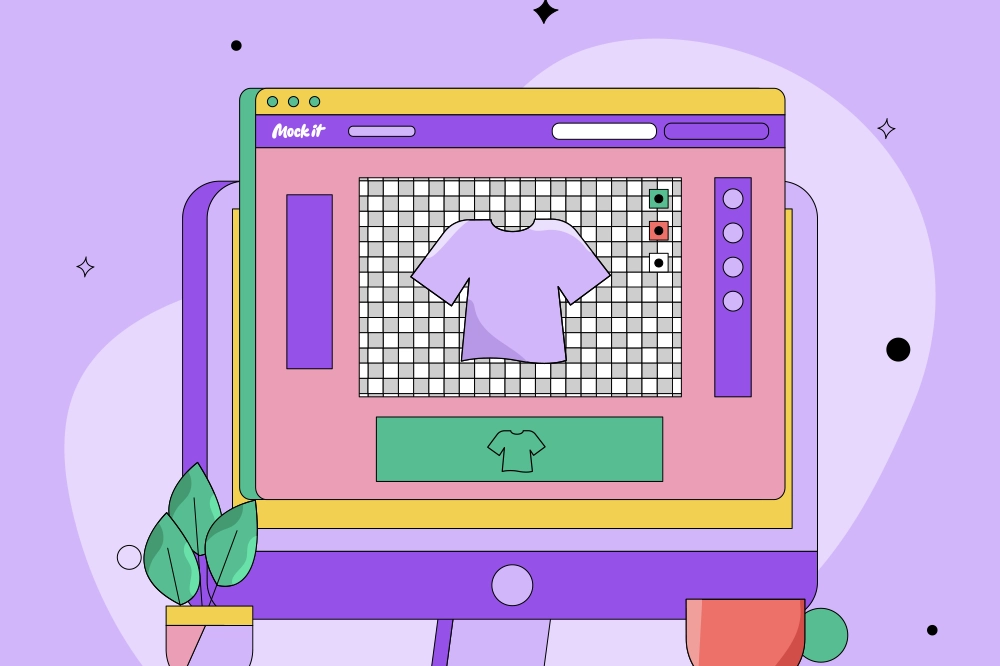
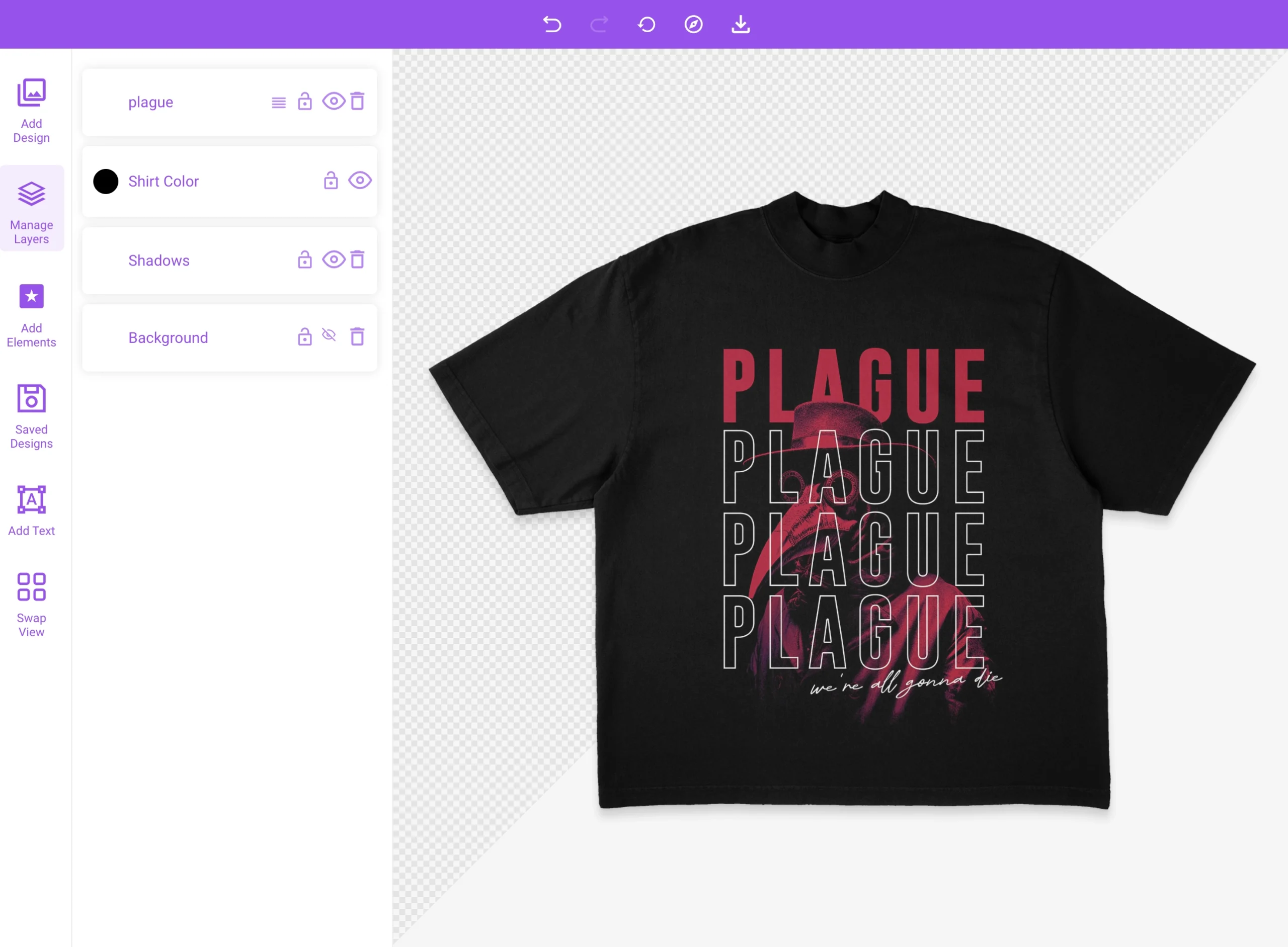
Previously on Mock It there was no way to visualise when your background was transparent or if there was a solid background colour. Now when you toggle the Background layer off/on, you will notice a white and grey checkered background.

The checkered background serves as a universally recognized indicator of transparency. This visual cue allows you to easily identify which parts of your design are transparent and which are not, eliminating guesswork and reducing errors.Very important when you’re working with PNGs and need to know exactly what has a solid background and what doesn’t.
Moreover, this feature is a real time-saver. Instead of having to export your design to check for transparency, you can now see it directly within the Mock It workspace. This immediate feedback speeds up the design process, allowing for quicker adjustments and iterations.
So do you think this is a helpful feature for Mock It? Start experimenting and show us what you can create!